----》点我开通《----
Puock主题是憧憬点滴记忆开发的一款免费开源主题。主题大气精美,笔者亲测好用,遂推荐给大家。
一、主题介绍
演示站点:https://licoy.cn/


主要功能

21个主要功能

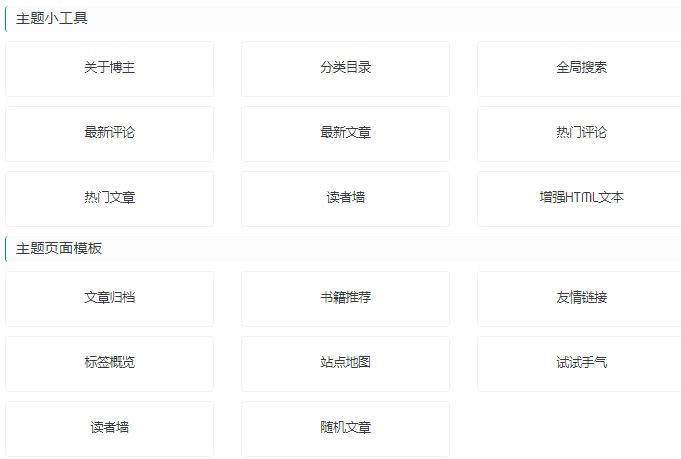
小工具与模板
简明的设置界面

底部两栏设置方式
缺点:兼容性有待提高,有部分WordPress插件的功能无法使用,比如:Wechat Social登录弹窗无法显示,pure-highlight代码高亮插件、Hermit X音乐插件、Smartideo视频插件、Clipboard文字复制插件无法使用。如果你依赖的插件比较少,且有耐心找到冲突插件的替代方案,这款主题还是非常合适的。真的勇士永远不怕折腾
(因为笔者的插件实在是多,这个主题我用了八天就溜了
二、主题优化
1、添加悬浮按钮

右下按钮
1.1 主代码
<div id="share">
<a class="fgzh" onclick="showgzh()" title="公众号"></a>
<?php if((!is_home()) && (!is_user_logged_in())) { ?>
<img id="qr_img" src="https://www.jishusongshu.com/images/qr_img.png" style="display:block">
<?php }else{ ?>
<img id="qr_img" src="https://www.jishusongshu.com/images/qr_img.png" >
<?php } ?>
<a href="https://jq.qq.com/?_wv=1027&k=5KYuhQa" target="_blank" class="tencent" title="加QQ群"></a>
<a class="mnpg" onclick="showpg()" title="小程序"></a>
<img id="pg_img" src="https://www.jishusongshu.com/images/pg_img.png" >
</div>
1.2 JS代码
<script type="text/javascript">
function showpg(){
if(document.getElementById("pg_img").style.display=="block"){
document.getElementById("pg_img").style.display="none";
}
else{
document.getElementById("pg_img").style.display="block";
}
if(document.getElementById("qr_img").style.display=="block"){
document.getElementById("qr_img").style.display="none";
}
}
function showgzh(){
if(document.getElementById("qr_img").style.display=="block"){
document.getElementById("qr_img").style.display="none";
}
else{
document.getElementById("qr_img").style.display="block";
}
if(document.getElementById("pg_img").style.display=="block"){
document.getElementById("pg_img").style.display="none";
}
}
</script>
1.3 CSS样式
#return-top-bottom{bottom:160px}
#share{position:fixed;bottom:50px;right:12px;width:30px;zoom:1;z-index:99;}
#share a{background-image:url(https://www.jishusongshu.com/images/share-bar.png);background-repeat:no-repeat;display:block;width:32px;height:32px;overflow:hidden;text-indent:-999px;-webkit-transition: all 0.2s ease-in-out;-moz-transition: all 0.2s ease-in-out;-o-transition: all 0.2s ease-in-out;-ms-transition: all 0.2s ease-in-out;transition: all 0.2s ease-in-out;}
#share .mnpg{background-position:0 0;position:absolute;bottom:0px;border-radius:3px;cursor: pointer;box-shadow: 0 0 2px 0 rgba(0, 0, 0, .12), 0 2px 2px 0 rgba(0, 0, 0, .24);}
#share a.mnpg:hover{background-position:-32px 0px;border-radius:3px;}
#share .tencent{background-position:0px -32px;position:absolute;bottom:74px;border-radius:3px;cursor: pointer;box-shadow: 0 0 2px 0 rgba(0, 0, 0, .12), 0 2px 2px 0 rgba(0, 0, 0, .24);}
#share a.tencent:hover{background-position:-32px -32px;}
#share .fgzh{background-position:0px -64px;position:absolute;bottom:37px;border-radius:3px;cursor: pointer;box-shadow: 0 0 2px 0 rgba(0, 0, 0, .12), 0 2px 2px 0 rgba(0, 0, 0, .24);}
#share a.fgzh:hover{background-position:-32px -64px;}
#qr_img{position:absolute;bottom:50px;left:-183px;display:none;max-width: 300px;z-index:9999}
#pg_img{position:absolute;bottom:18px;left:-183px;display:none;max-width: 300px;z-index:9997} 2、修改底部信息
首页展示友情链接,其他页面展示信息

2.1 修改页脚
修改footer.php的部分代码
<?php if((is_home())&&(!wp_is_mobile())) { ?>
<div class="col-md-6">
<div><span class="t-md pb-2 d-inline-block border-bottom border-primary"><i class="czs-link-l"></i> <?php _e('友情链接', PUOCK) ?></span></div>
<div class="more-link mt20 t-md">
<?php
$link_cid = pk_get_option('index_link_id','');
if(!empty($link_cid)){
preg_match_all('/<a .*?>.*?<\/a>/', wp_list_bookmarks(array(
'category'=>$link_cid,
'category_before'=>'',
'title_li'=>'',
'show_images'=>0,
'echo'=>0
)), $links);
foreach ($links[0] as $link){
echo $link;
}
}
$link_page_id = pk_get_option('link_page','');
if(!empty($link_page_id)){
echo '<a target="_blank" href="'.get_page_link($link_page_id).'">'.__('更多链接', PUOCK).'</a>';
}
?>
</div>
</div>
<?php }else{ ?>
<div class="col-md-6">
<div><span class="t-md pb-2 d-inline-block border-bottom border-primary"><i class="czs-link-l"></i> <?php _e('关注我们', PUOCK) ?></span></div>
<div class="more-link mt20 t-md">
<div class="footer-col footer-col-sns">
<div class="footer-sns">
<a href="https://github.com/songshuxiao" target="_blank" rel="nofollow">
<i class="fa fa-github"></i>
</a>
<a href="https://jq.qq.com/?_wv=1027&k=5KYuhQa" target="_blank" rel="nofollow">
<i class="fa fa-qq"></i>
</a>
<a class="sns-wx" href="javascript:;">
<i class="fa fa-wechat"></i>
<span style="background-image:url(https://www.jishusongshu.com/img/jsssgzh.jpg);"></span>
</a>
<a href="https://weibo.com/yangchunniaoyu" target="_blank" rel="nofollow">
<i class="fa fa-weibo"></i>
</a>
<a href="https://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=jishusongshu@qq.com" target="_blank" rel="nofollow">
<i class="fa fa-envelope"></i>
</a>
</div>
</div>
</div>
</div>
<?php } ?>
注意如果你想展示的友链图片显示,请把'show_images'=>0,删除
2.2 添加样式
.footer-sns .fa {
display:inline-block;
position:relative;
width:40px;
height:40px;
font-size:20px;
line-height:40px;
border-radius:50%;
text-align:center;
background:rgba(255,255,255,.1);
color:hsl(0deg 0% 100%);
z-index:0;
}
.sns-wx {
position:relative;
overflow:hidden;
}
.sns-wx span,.sns-wx:hover span {
-webkit-transition:all .2s ease-out .1s;
-o-transition:all .2s ease-out .1s;
transition:all .2s ease-out .1s;
}
.sns-wx span {
position:absolute;
z-index:1;
top:-170px;
left:0;
margin-left:-57px;
width:150px;
height:150px;
background-color:#fff;
background-size:95% auto;
background-position:50%;
background-repeat:no-repeat;
-webkit-box-shadow:0 0 5px 1px rgba(0,0,0,.3);
box-shadow:0 0 5px 1px rgba(0,0,0,.3);
opacity:0;
filter:alpha(opacify=0);
}
.sns-wx span:after {
position:absolute;
bottom:-16px;
left:50%;
width:0;
height:0;
margin-left:-8px;
line-height:0;
border:8px solid transparent;
border-top-color:#fff;
content:"";
}
.sns-wx:hover {
overflow:visible;
}
.sns-wx:hover span {
top:-165px;
opacity:1;
filter:alpha(opacify=100);
}
.footer-col {
display:inline-block;
font-size:0;
vertical-align:middle;
color:#ffffff;
}
.footer-col hover {
color:#6199F9;
}
.footer-sns {
display:inline-block;
margin-top:-10px;
font-size:0;
}
.footer-sns a,.sec-panel-head small {
display:inline-block;
vertical-align:top;
}
.footer-sns a {
margin:7px 0 7px 10px;
}
.footer-sns .fa {
display:inline-block;
position:relative;
width:40px;
height:40px;
font-size:20px;
line-height:40px;
border-radius:50%;
text-align:center;
background:rgba(255,255,255,.1);
color:hsl(0deg 0% 100%);
z-index:0;
}
.footer-sns .fa svg,.footer-sns .fa:before {
position:relative;
z-index:1;
}
.footer-sns .fa:after {
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
background:#3380ff;
border-radius:50%;
content:"";
opacity:0;
filter:alpha(opacify=0);
-webkit-transform:scale(0);
-ms-transform:scale(0);
transform:scale(0);
}
.footer-sns .fa.material-icons:after {
z-index:-1;
}
.footer-sns .fa:hover {
color:#fff;
}
.footer-sns .fa:hover:after {
-webkit-transform:scale(1);
-ms-transform:scale(1);
transform:scale(1);
opacity:1;
filter:alpha(opacify=100);
-webkit-transition:all .5s cubic-bezier(.3,0,0,1.3) 0s;
-o-transition:all .5s cubic-bezier(.3,0,0,1.3) 0s;
transition:all .5s cubic-bezier(.3,0,0,1.3) 0s;
}
3、修改名片样式

底部三栏
3.1 修改侧栏文件
wp-content/themes/Puock/inc/fun/widget.php第599行开始修改row mt10块
<div class="mt10 author_count">
<ul>
<li><span>文章数</span><strong><?php the_author_posts(); ?></strong></li>
<li><span>浏览量</span><strong><?php echo get_total_views() ?></strong></li>
<li><span>评论数</span><strong><?php echo $comment_num ?></strong></li>
</ul>
</div>
3.2 添加样式
.author_count ul {display:-moz-flex;display:-ms-flex;display:-o-flex;display:flex;text-align:center;margin-left:0;}
.author_count ul li {float:left;list-style:none;width:33.333%;border-right:1px #efefef solid;padding:8px 0;font-weight:300;}
.author_count ul li:last-child {border-right:1px solid transparent;}
.author_count ul li span {display:block;font-size:14px;color:#999;}
.author_count ul li strong {font-weight:bold;}
4、顶栏登录选项
未登录则顶栏显示登录选项
在wp-content/themes/Puock/inc/fun/core.php第589行添加代码
else {
$out .= '<li><a data-no-instant class="p-2" data-toggle="tooltip" title="用户登录" href="/wp-login.php">登录</a></li>';
}1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,请使用WINRAR解压,如遇到无法解压的请联系管理员!
8. 精力有限,不少源码未能详细测试(解密),不能分辨部分源码是病毒还是误报,所以没有进行任何修改,大家使用前请进行甄别
欧皇资源论坛 » K273 Puock主题 | 开源多风格自适应
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,请使用WINRAR解压,如遇到无法解压的请联系管理员!
8. 精力有限,不少源码未能详细测试(解密),不能分辨部分源码是病毒还是误报,所以没有进行任何修改,大家使用前请进行甄别
欧皇资源论坛 » K273 Puock主题 | 开源多风格自适应





